ウェブ制作
コーディング
【初心者向け】
Google Fonts・
Adobe Fontsの実装方法
たまごしゃん@デザイナー
2025.4.22
#Oookey_blog_014

Webデザイナーとフロントエンジニアのたまごしゃんです。
今回は、Web制作で欠かせないフォントの実装方法について解説していきます。
目次
Google Fontsの実装方法
1.Google Fontsから使いたいフォントを選ぶ
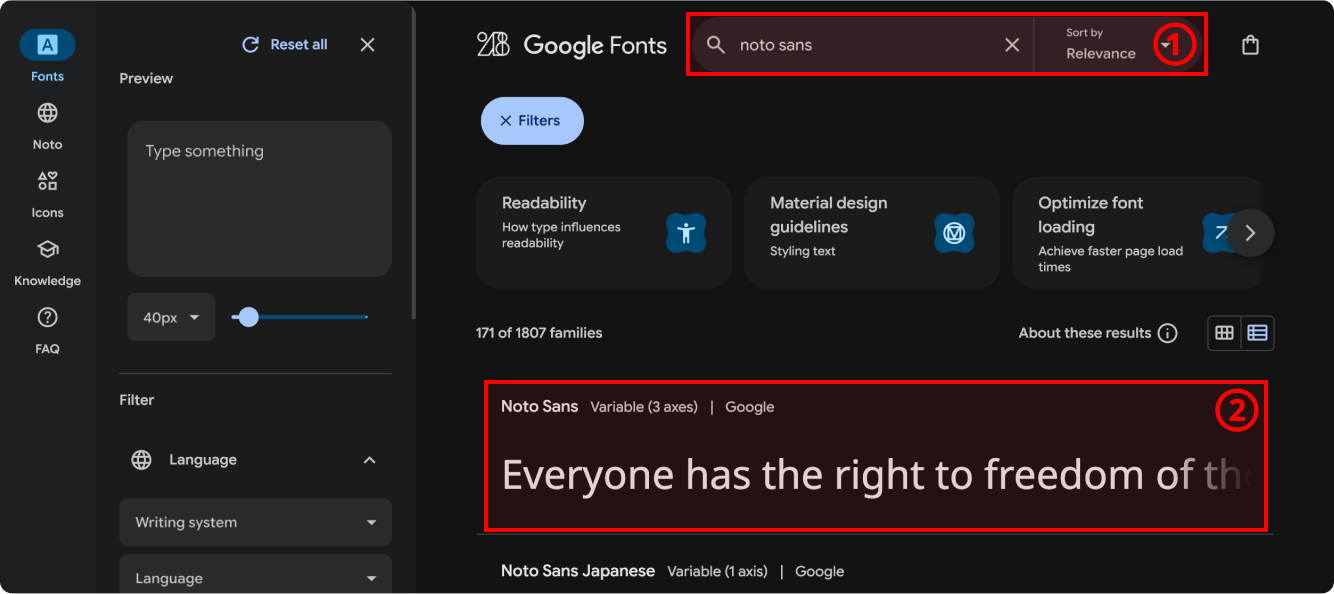
Google Fontsにアクセスし、使いたいフォントを探します。
①フォント名を入力し検索
②該当フォント欄をクリックし、詳細ページへアクセス

2.フォントのコードを取得
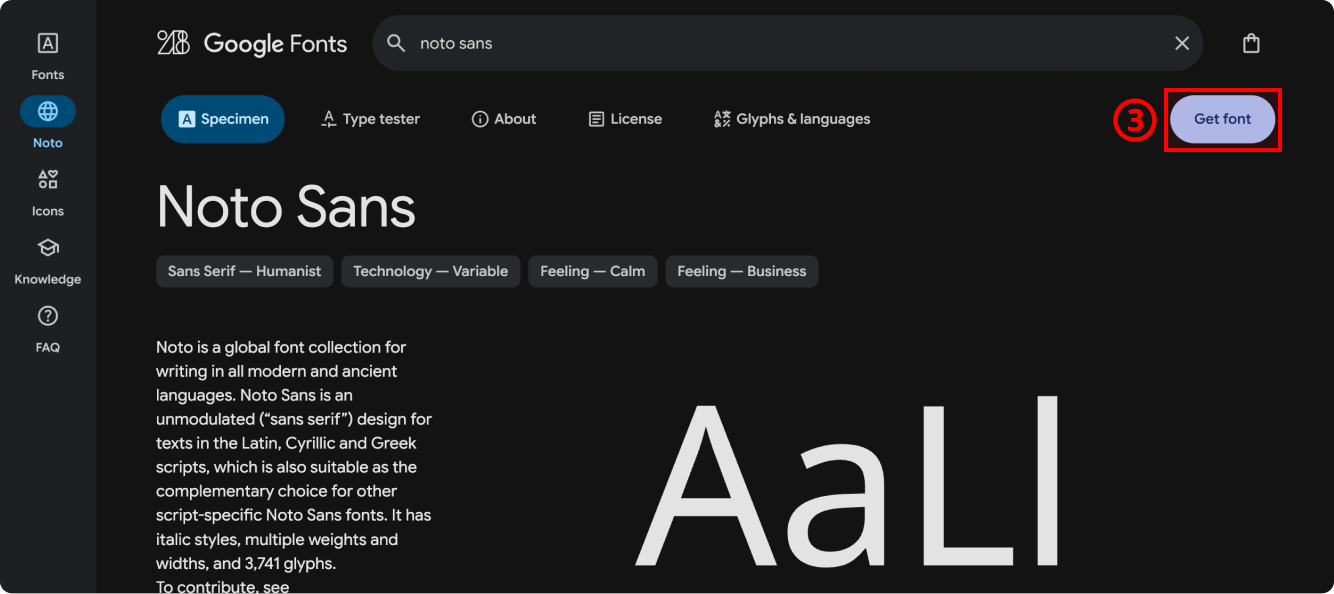
HTML,CSSに組み込むため、フォントのコードを取得します。
③詳細ページ右上の「Get font」をクリック
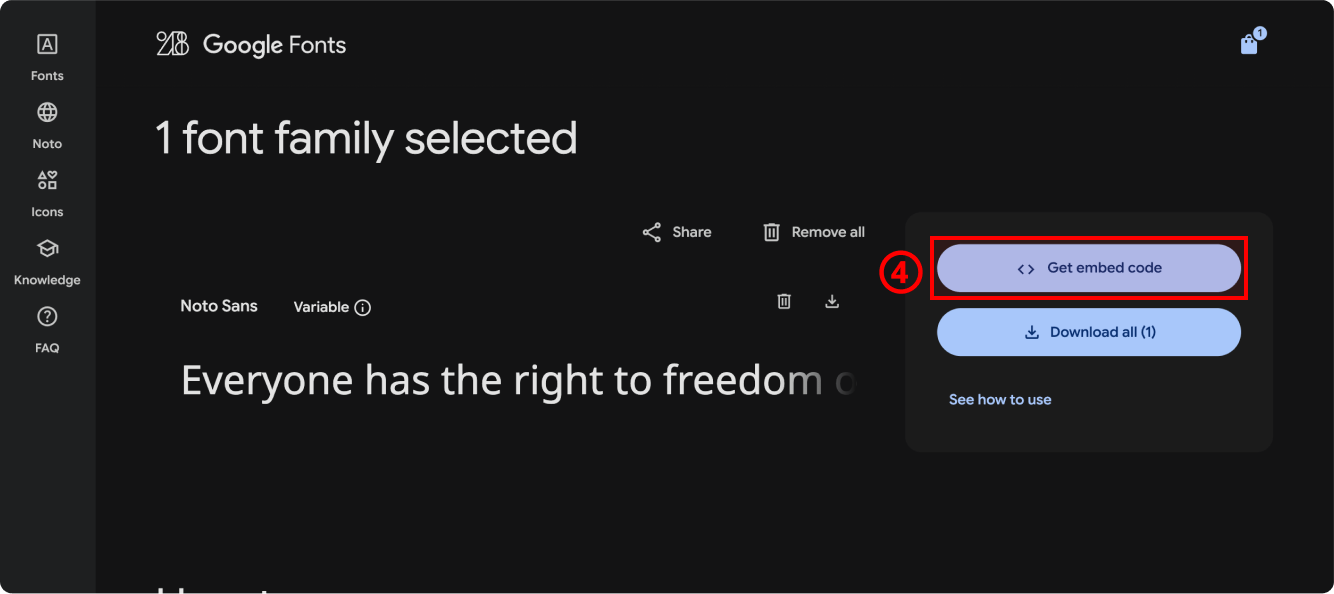
※複数のフォントが必要な場合は、③までの手順を繰り返した後、④へ進む

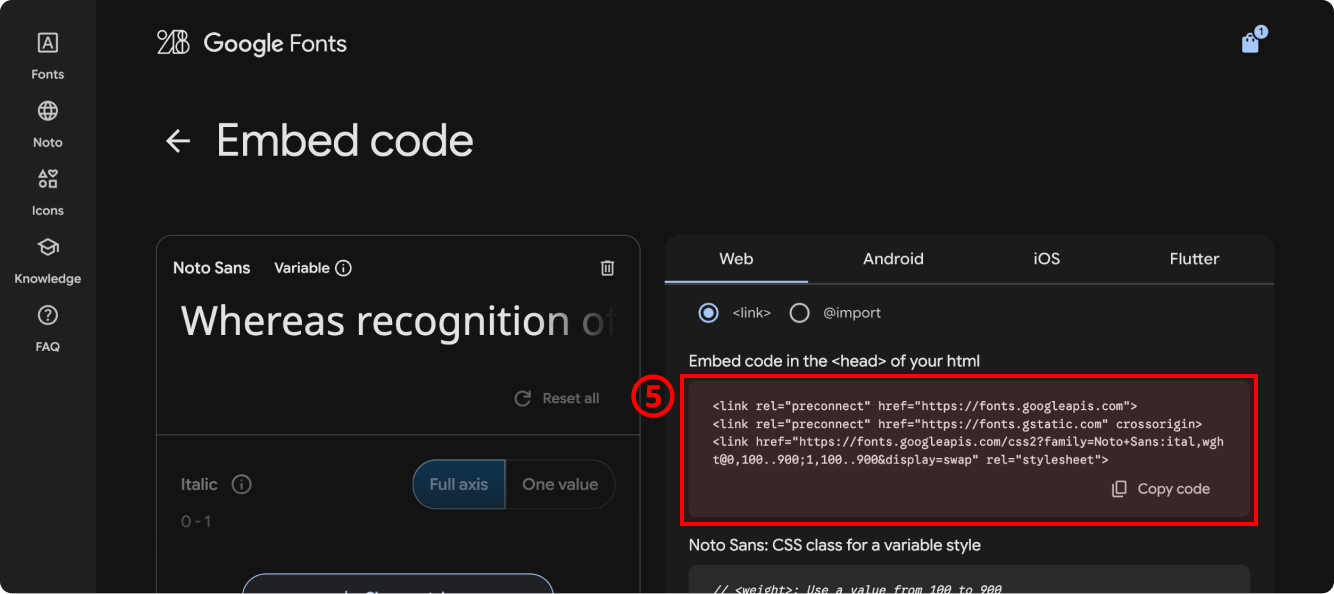
④カゴに選択したフォントが追加された状態になるので、「Get embed code」をクリック

⑤コードをコピーする
※必要に応じて、画面左の欄でフォントの種類やウェイトを選択する

3.HTML,CSSに組み込む
HTML,CSSにコードを追記します。
⑥HTML(head内)に追記
先ほどコピーしたコードを追加します。
Copied!
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">⑦CSSに追記
※以下は例ですので必要に応じて記述を変更してください。
Copied!
body {
font-family: "Noto Sans", sans-serif;
font-weight: 400;
font-style: normal;
}Adobe Fontsの実装方法
1.Adobe Fontsから使いたいフォントを選ぶ
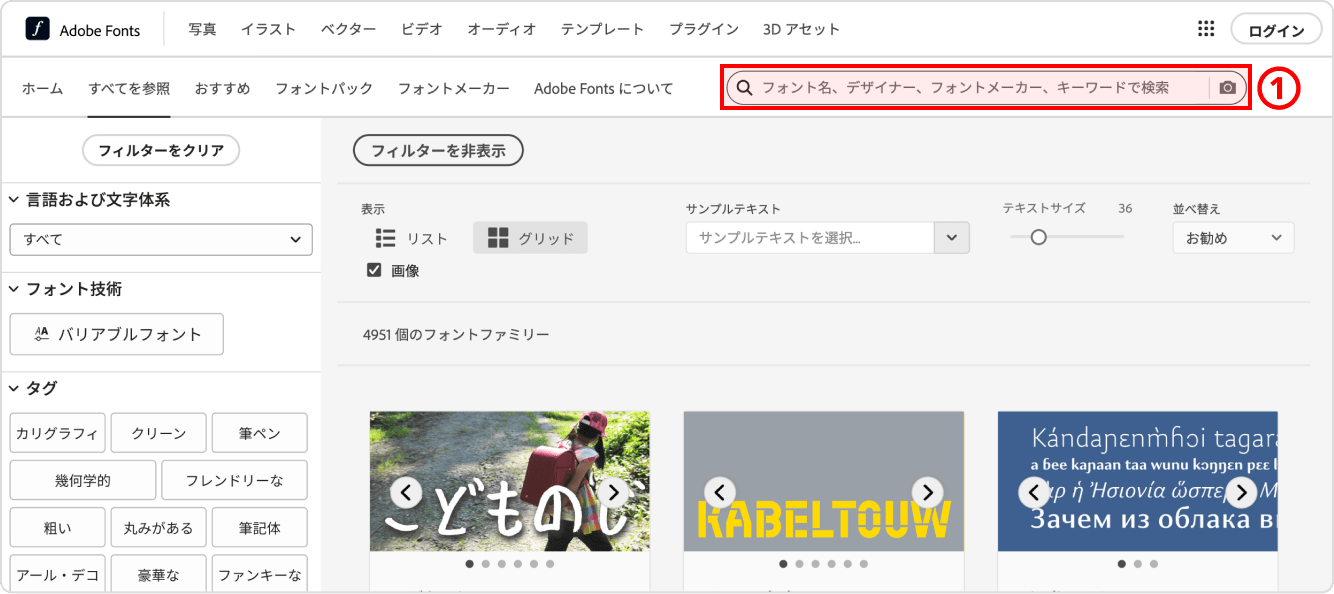
Adobe Fontsにアクセスし、使いたいフォントを探します。
①フォント名を入力し検索

2.ファミリーを web プロジェクトに追加
フォントファミリーを webプロジェクトに追加していきます。
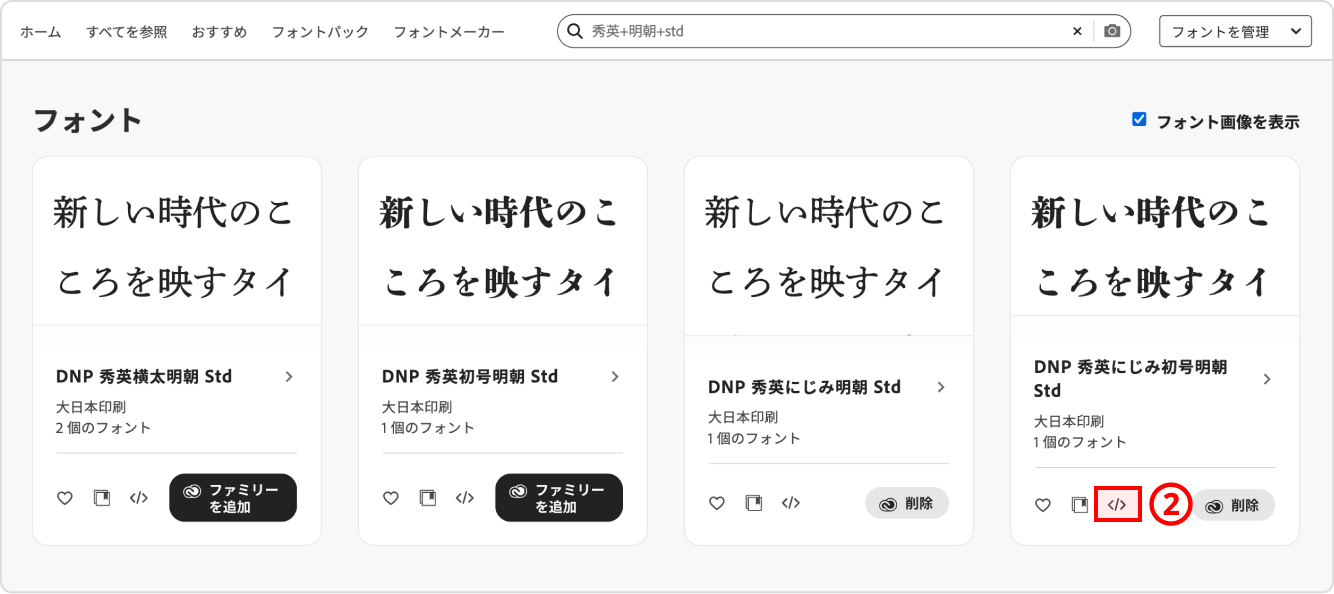
②</>ボタンをクリック

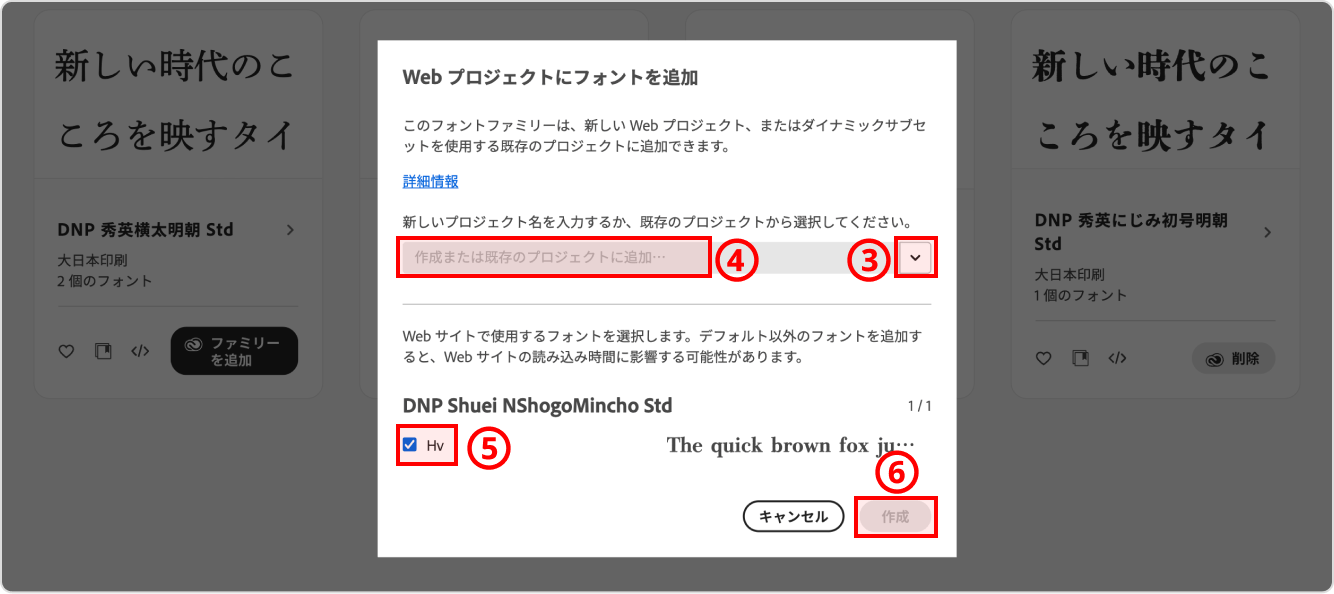
③メニューをクリックし、「新規プロジェクトを作成」を選択
④Web プロジェクトに名前を付ける
⑤チェックボックスを使用してプロジェクトに含めるフォントの太さとスタイルを選択
⑥プロジェクトを作成

3.HTML,CSSに組み込む
コードを取得し、HTML,CSSに追記します。
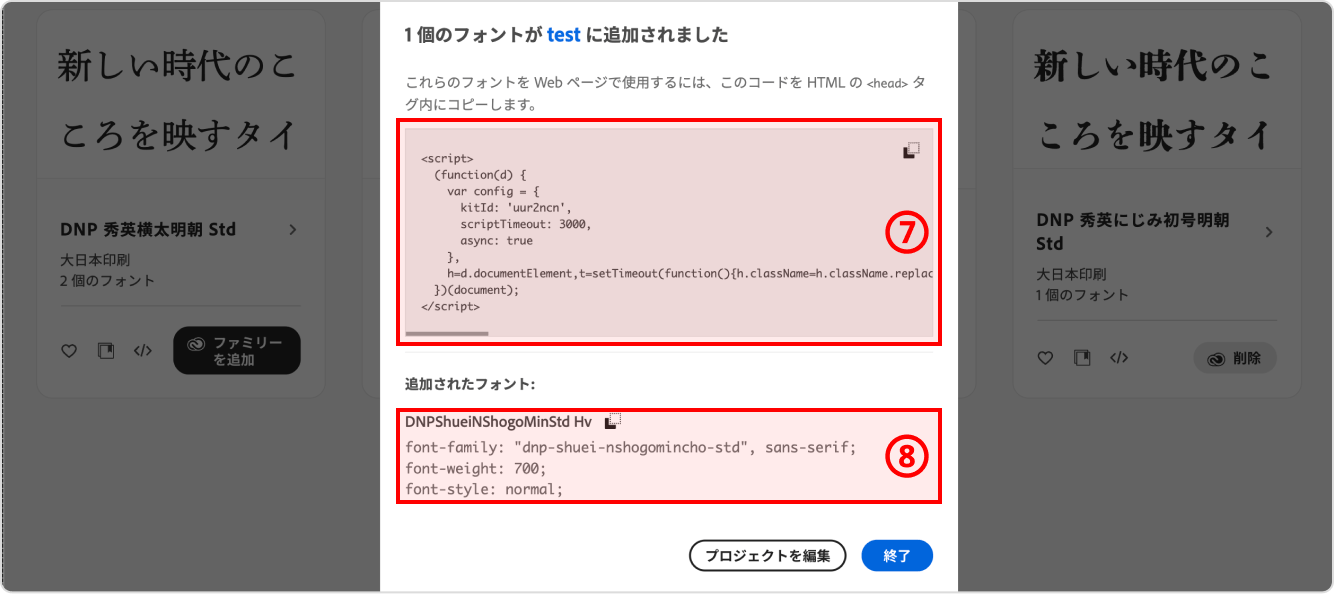
⑦表示されたコードをコピーし、HTML(head内)に追記

Copied!
<script>
(function(d) {
var config = {
kitId: 'uur2ncn',
scriptTimeout: 3000,
async: true
},
XXX
})(document);
</script>⑧表示されたコードをコピーし、CSSに追記
※必要に応じて変更してください。
Copied!
body{
font-family: "dnp-shuei-nshogomincho-std", sans-serif;
font-weight: 700;
font-style: normal;
}まとめ
別のブログでGoogle FontsやAdobe Fontsを含めた複数のフォントを紹介していますので、よければそちらも覗いてみてください。
おすすめ明朝体&ゴシック体フォント12選
制作の一助になっていたら幸いです。
最後まで閲覧いただきありがとうございました!