ウェブ制作
フロントエンド
【初心者向け】
ツール別・言語別の
チートシート一覧
カフェラテ@プログラマー
2025.2.13

こんにちは!日頃開発を行っていく上で、「このツールをもっと便利に迅速に使えたらな」と思うことや、「開発言語のよく使用する書き方がまとまっているといいな」と思うことはございませんか。
チートシートとは、「早見表」や「カンニングペーパー」などと訳され、必要な情報が一覧でまとめられているシートのことです。
チートシートを利用することで
・作業効率が上がる
・学習効率が上がる
といったメリットがあります!
私自身、日々開発の勉強をしている中で、このように思うことが多々ありまして、この機会に本ブログにツールや言語別のチートシートをまとめることとしました!
VSCode
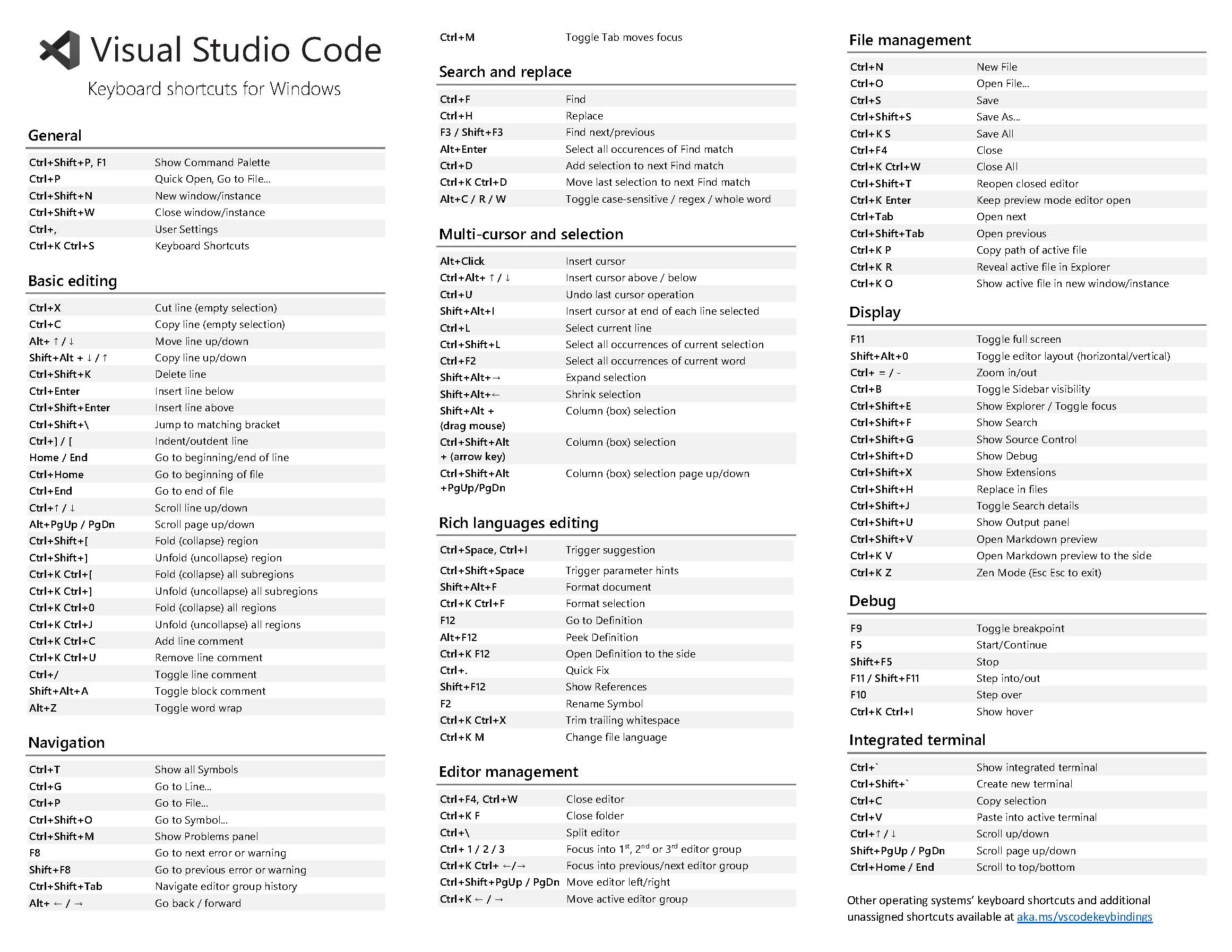
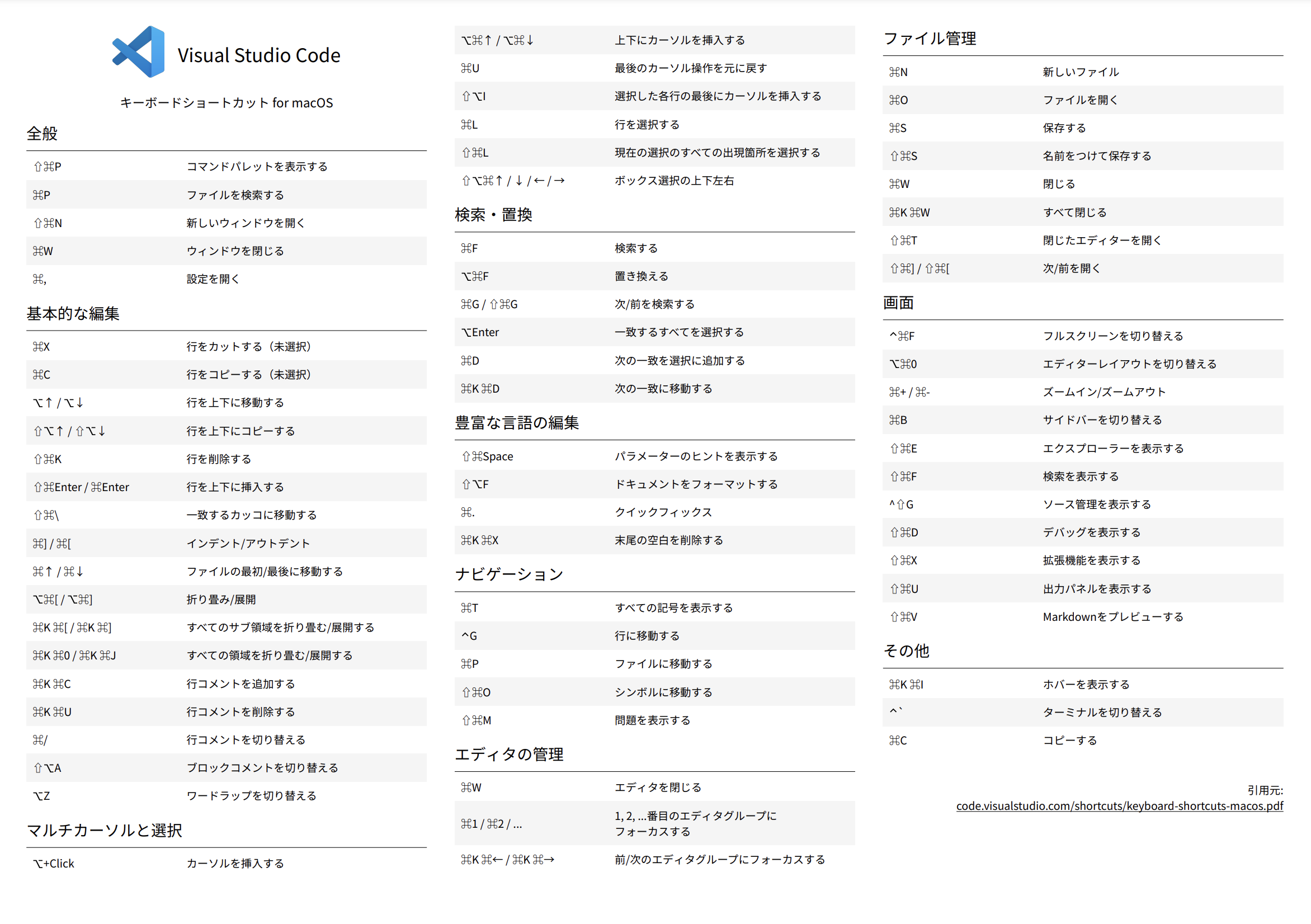
まず最初にご紹介するのは、エンジニアであればどなたでも使用するVSCodeのチートシートです。
VSCodeで使えるショートカットキーがわかりやすくまとめられています。
Windows版

Mac版

引用: Mac版VSCodeチートシート
また、こちらには記載がないですが、私がよく使用するショートカットもご紹介します!
カーソル位置の左側を全削除
Windows:Ctrl + Backspace
Mac:⌘ + Backspace
カーソル位置の右側を全削除
Windows:Ctrl + Delete
Mac:⌘ + fn + Backspace
CSS
CSSのチートシートでおすすめなのは、「CSSセレクタのチートシート」です。
視覚的にわかりやすく解説をまとめてくれており、いつでも気軽に探すことができます。

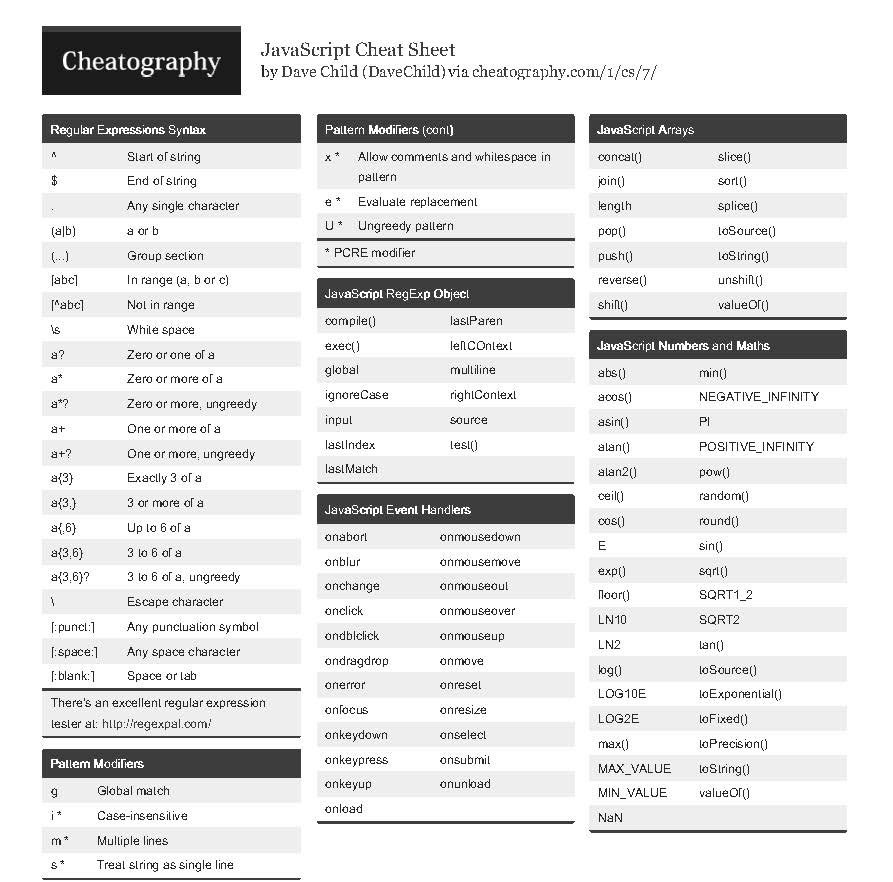
JavaScript
JavaScriptに関するチートシートでは、「JavaScript Cheat Sheet」がおすすめです。

またjQueryにもチートシートがございます。
こちらの記事が非常にわかりやすくておすすめです。
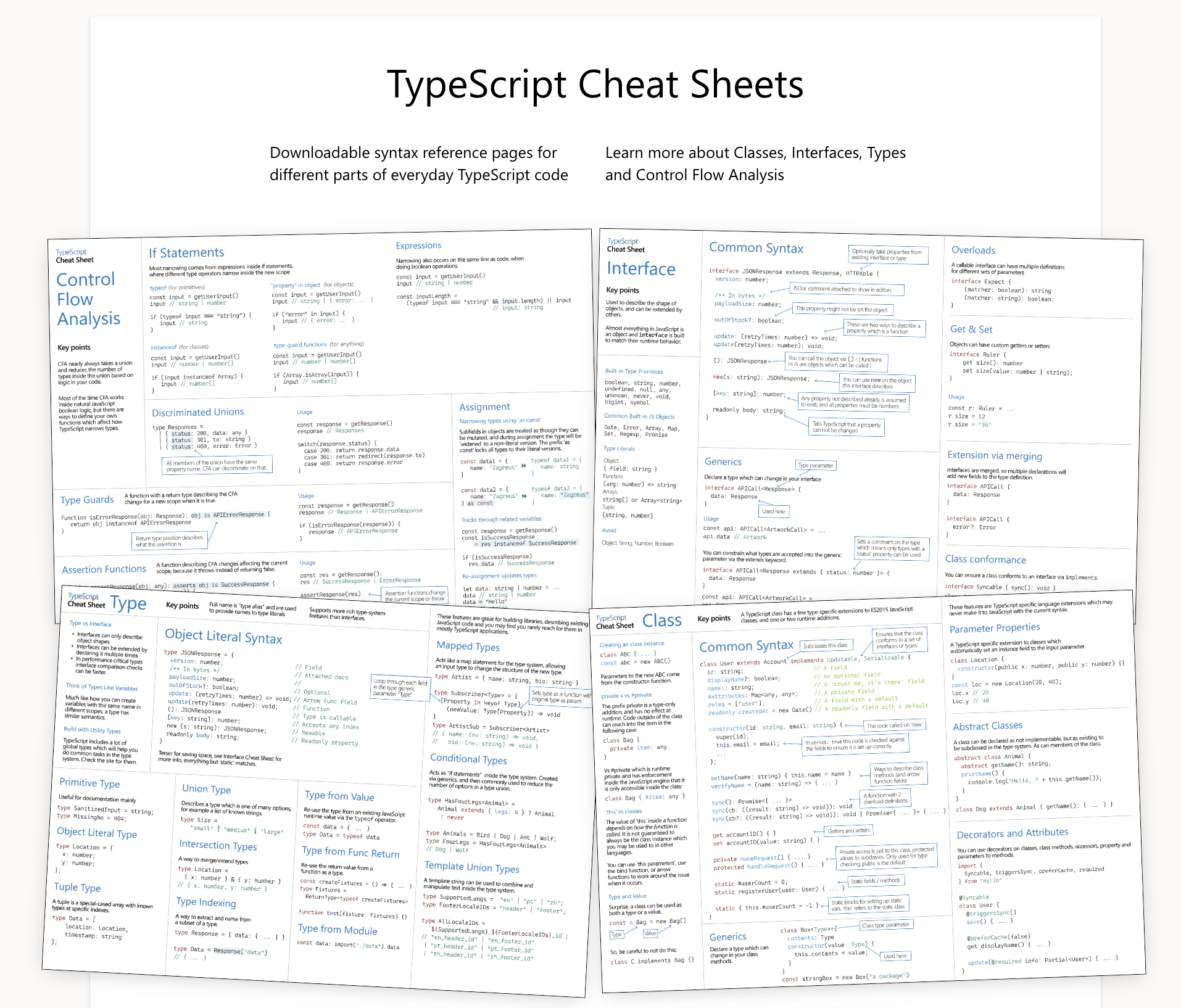
TypeScript
TypeScriptは、なんと公式がチートシートを出してくれています。
公式サイトから、画像形式・PDF形式でチートシートをダウンロードすることが可能です。

最後に
いかがだったでしょうか。
今回はエンジニア向けのチートシートをツールや言語別にまとめてみました!
チートシートをうまく活用することで、勉強や業務の効率化が図れます。
ただし前提として毎回コードを書くたびに「チートシートをカンニングすれば覚えなくていいや」と思うのではなく「最初はチートシートでカンニングしつつ、徐々に覚えていこう」ということを意識して使うことが大切です!
色々なチートシートを駆使しながら効率よく開発を進めていきましょう!